
安装教程
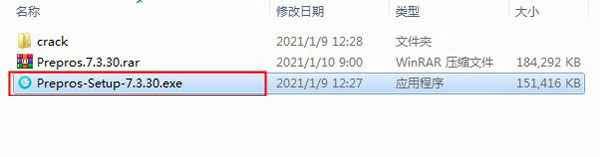
1、在本站下载解压后,双击”.exe”开始安装

2、提示正在安装,耐心等待一会

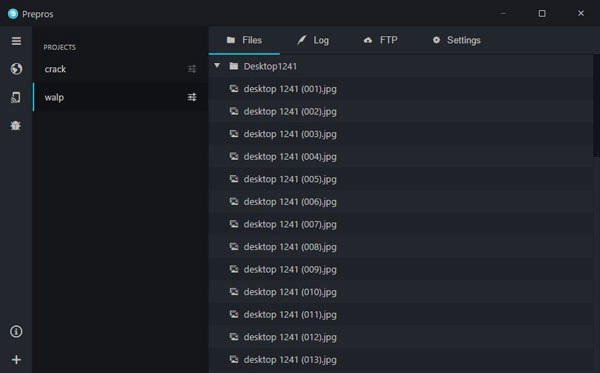
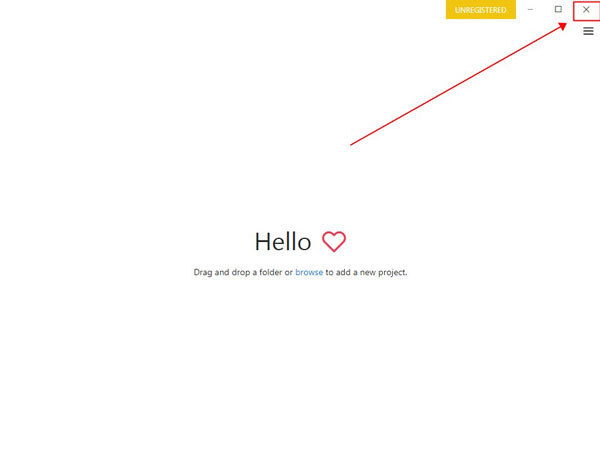
3、安装完成后会自动运行软件,右上角关闭软件

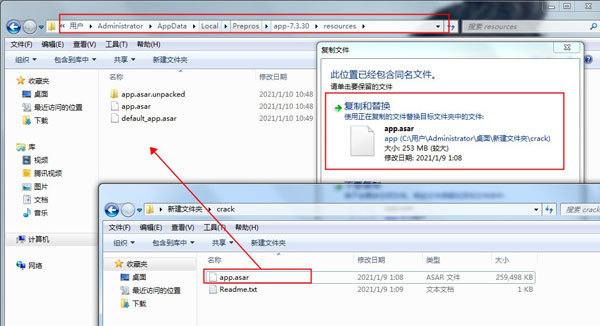
4、将Crack文件夹内的”app.asar”复制到目录:C:\Users\Administrator\AppData\Local\Prepros\app-7.3.30\resources并替换

5、至此,软件破解成功,所有功能均已解锁

软件特色
1、编译简单:本软件可以轻松编译 LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和Markdown
2、无依赖:你只要安装该软件即可,无需安装Sass和Compass
3、灵活的CSS注入:可以自动编译CSS并将其注入浏览器中,同样适用于HTML和JS
4、内置HTTP服务器:没有多余文件URL限制,内置静态HTTP服务器来测试所有Ajax请求
5、Background File Watch:会监视文件的变化,并实时编译
6、错误通知:文件没有编译通过?别担心,该软件将会自动报告错误
软件功能
1、找出错误一览
忘记充满了数百万个无法读取的错误的黑屏
2、实时重载
每当您在代码编辑器中保存文件时,它都会自动重新加载浏览器
3、缩小和优化
只需单击一下即可缩小和优化CSS,javascript和图像
4、JS串联
连接并合并javascript文件以减少http请求
5、文件缩小
轻松缩小和粉碎文件以减少带宽和加载时间
6、图像优化
无损优化图像以减少带宽和加载时间
7、网络预览
内置了服务器,可以帮助您在手机和平板电脑等多种设备上预览您的网站
8、浏览器同步
可以跨多个设备同步浏览器,从而简化测试
9、滚动同步
跨浏览器实时同步滚动。无需复杂的设置
10、点击同步
实时同步点击和其他鼠标事件
11、表格同步
实时同步用户输入,例如表单和其他键盘事件
12、远程检查
具有Chrome DevTools(如检查器)可以远程检查和调试设备
13、建立与部署
可以导出准备部署的文件,也可以仅通过FTP或SFTP为您上传所有文件
Prepros使用帮助
一、入门
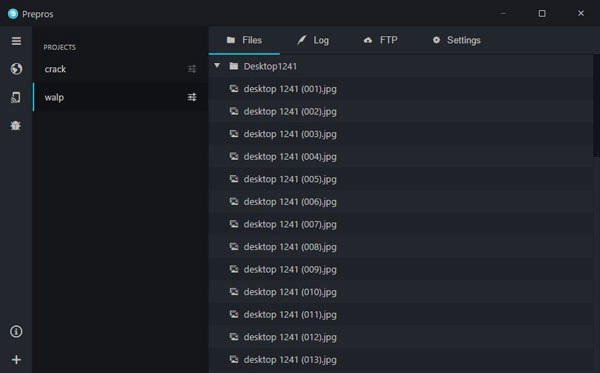
1、添加一个项目
只需将文件夹拖放到该软件窗口中即可添加新项目。如果文件夹中有该软件的配置文件,则它会自动导入设置
2、忽略不必要的文件
该软件的默认情况下会监视项目文件夹中的所有文件。这对于小型项目很好,但是如果您的大型项目包含很多文件,则可能导致性能问题。通过在文件树中右键单击,可以忽略不需要自动编译和重新加载的文件和文件夹
3、打开预览
如果您的网站仅包含静态HTML文件,则可以通过CTRL+L在Windows和Linux以及CMD+LmacOS上进行点击来立即打开预览。如果您的网站具有动态内容,并且需要XAMPP,Mamp,Wamp,WordPress等服务器,则可以将该软件配置为将请求代理到外部服务器
4、开始建立您的网站
该软件现在将监视您的文件,进行编译,然后自动重新加载浏览器。右键单击项目名称,以在您喜欢的编辑器中将其打开
您也可以通过在文件树中选择文件然后单击“处理文件”按钮来手动处理文件
二、预览服务器
带有内置服务器来预览您的网页。还会重新加载所有浏览器,以自动预览您的网站。
1、预览静态HTML文件
如果您的网站仅包含静态HTML文件,则可以通过CTRL+L在Windows和Linux以及CMD+LmacOS 上进行点击来立即打开预览。无需其他配置
2、预览外部服务器
如果您的网站具有动态内容,需要外部服务器(例如XAMPP,MAMP,Shopify等),则必须配置才能显示该服务器的内容。您可以从服务器弹出窗口配置外部服务器
注意:
即使输入了外部服务器URL,也必须使用该软件创建的预览URL才能自动重新加载和浏览器同步
3、安全预览
通过安全预览,您可以使用HTTPS网址预览网站。您可以通过CTRL+K在Windows和Linux以及CMD+KmacOS上点击来打开“安全预览” 。该软件在您的计算机上本地生成一个自签名的CA证书,并使用该证书通过TLS提供内容。由于证书是自签名的,因此打开“安全预览”时浏览器会显示安全警告。您可以忽略证书警告或将证书安装在系统的信任库中,以将证书标记为受信任
在计算机上安装证书
只需单击Windows和macOS即可安装CA证书。您必须保存证书文件并在Linux上手动安装它
在移动设备上安装证书
当您转到服务器弹出窗口上的证书安装区域时,将在所有连接的移动设备上打开一个证书安装对话框。您可以从此处下载证书并进行安装。此方法使用内置服务器通过HTTP传输证书。如果您在公共wifi网络上,并且不想使用HTTP传输证书,则可以保存证书文件,然后通过电子邮件将其发送给自己,然后从那里安装
iOS设备
我正在为此编写一个教程。同时,请通过Google“安装CA Certificate iOS”
Android设备
我正在为此编写一个教程。同时,请Google“安装CA Certificate Android”
在Firefox上安装证书
Firefox不使用系统的证书信任存储,因此您必须手动安装证书
三、输出选项
1、设置单个文件的输出
您可以通过单击文件选项侧栏中的输出路径来设置单个文件的输出路径
2、设置所有文件的输出
您可以从项目设置->文件类型设置项目中所有文件的输出路径
输出类型
相对于输入
此选项允许您设置相对于源文件的输出路径
例如,如果输入文件为Project-Folder/source/style.less,并且相对路径设置为../destination输出文件将为 Project-Folder/destination/style.css
替换细分
此选项使您可以替换输入路径中的线段/零件以创建输出路径
举例来说,如果输入文件是Project-Folder/source/abc/def/style.less和段更换为source/abc/def带destination。输出文件将是Project-Folder/destination/style.css
后缀
仅当该软件覆盖输入文件时,才将后缀添加到输出文件。您可以更改后缀-dist到别的喜欢的东西.min或.compiled
四、定制工具
您可以添加自己的工具来编译不支持的文件。运行在命令字段中指定的命令来处理文件。在运行命令之前,将用双花括号包裹的占位符替换
可用的占位符
{{input}} —输入文件的引用路径
{{rawInput}} —输入文件的未引用路径
{{output}} —输出文件的引用路径
{{rawOutput}} —输出文件的未引用路径
{{inputDir}} —输入文件的带引号的文件夹
{{rawInputDir}} —输入文件的未引用文件夹
{{outputDir}} —输出文件的带引号的文件夹
{{rawOutputDir}} —输出文件的未引用文件夹
{{rootDir}} —项目文件夹的引用路径
{{rawRootDir}} —项目文件夹的未引用路径
 阿呆狗
阿呆狗












评论前必须登录!
注册